昨天把 Controller 跟 Route 建立好了,今天來針對回覆內容做更新,並簡單寫一個 view
修改一下昨天寫的 track_order,增加一個參數來傳訂單編號進去
// app/Http/Controllers/Controller.php
public function track_order(string $order_no = '')
{
$sinopac = $this->initSinopac();
$data = $sinopac->requestDataset('OrderQuery', [
'ShopNo' => 'ShopNo',
'OrderNo' => $order_no
]);
$message = $sinopac->callApi('https://apisbx.sinopac.com/funBIZ/QPay.WebAPI/api/Order', $data);
$message = $this->reply_message_decrypt($sinopac, $message);
return $message['OrderList'] ? $message['OrderList'][0] : [];
}
在Web那邊寫 order_detail 的函數來取得最新資料,並更新到資料庫
// app/Http/Controllers/Web.php
public function order_detail(Request $request, $id)
{
$order = sale_order::find($id);
if ($order) {
$track = $this->track_order($order->order_no);
if ($track['PayType'] === 'A') {
$order->where('id', $id)->update([
'status' => $track['PayStatus'],
'web_atm_url' => $track['ATMParam']['WebAtmURL'],
'otp_url' => $track['ATMParam']['OtpURL'],
'bank_no' => $track['ATMParam']['BankNo'],
'acct_no' => $track['ATMParam']['AcctNo'],
]);
$order = sale_order::find($id);
} else if($track['PayType'] === 'C'){
$order->where('id', $id)->update([
'status' => $track['PayStatus'],
'card_pay_url' => $track['CardParam']['CardPayURL'],
'right_cc_no' => $track['CardParam']['RightCCNo'],
]);
$order = sale_order::find($id);
} else {
Log::alert('PayType not exist', $track);
$order = null;
}
}
return view('order_detail', [
'order' => $order,
]);
}
這裡有增加要記錄的欄位,就沒詳細講了,建立 migration 來完成
public function up()
{
Schema::table('sale_orders', function (Blueprint $table) {
$table->string('bank_no', 3)->nullable()->comment('金融機構代碼');
$table->string('acct_no', 16)->nullable()->comment('轉帳帳號');
$table->string('right_cc_no', 255)->nullable()->comment('授權卡號後 4 碼');
});
}
public function down()
{
Schema::table('sale_orders', function (Blueprint $table) {
$table->dropColumn(['bank_no', 'acct_no', 'right_cc_no']);
});
}
增加 Route
// routes/web.php
Route::get('/order_detail/{id}', [Web::class, 'order_detail']);
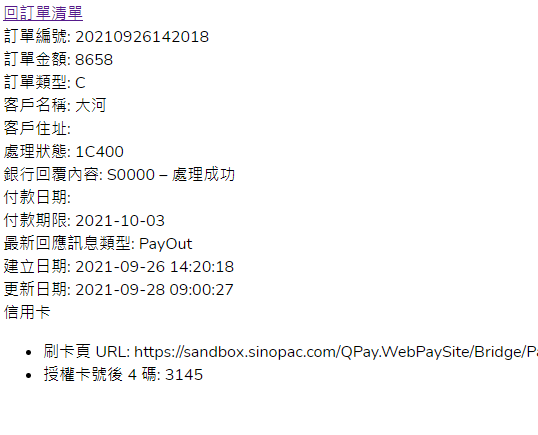
最後把 view 寫出來
// resources/views/order_detail.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Payment</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Nunito', sans-serif;
}
.order-content {
display: flex;
flex-wrap: wrap;
flex-direction: column;
}
</style>
</head>
<body class="antialiased">
<a href="/orders">回訂單清單</a>
<div class="order-content">
@if($order)
<label>訂單編號: {{ $order['order_no'] }}</label>
<label>訂單金額: {{ $order['total'] }}</label>
<label>訂單類型: {{ $order['pay_type'] }}</label>
<label>客戶名稱: {{ $order['prdt_name'] }}</label>
<label>客戶住址: {{ $order['mailing_address'] }}</label>
<label>處理狀態: {{ $order['status'] }}</label>
<label>銀行回覆內容: {{ $order['description'] }}</label>
<label>付款日期: {{ $order['pay_datetime'] }}</label>
<label>付款期限: {{ $order['expire_date'] }}</label>
<label>最新回應訊息類型: {{ $order['ap_type'] }}</label>
<label>建立日期: {{ $order['created_at'] }}</label>
<label>更新日期: {{ $order['updated_at'] }}</label>
@if($order['pay_type'] === 'C')
<label>信用卡</label>
<ul>
<li>刷卡頁 URL: {{ $order['card_pay_url'] }}</li>
<li>授權卡號後 4 碼: {{ $order['right_cc_no'] }}</li>
</ul>
@else
<label>ATM 虛擬帳號</label>
<ul>
<li>轉帳虛擬帳號: {{ $order['atm_pay_no'] }}</li>
<li>Web ATM URL: {{ $order['atm_pay_url'] }}</li>
<li>OTP 付款 URL: {{ $order['otp_url'] }}</li>
<li>轉入金融機構代碼: {{ $order['bank_no'] }}</li>
<li>轉帳帳號: {{ $order['acct_no'] }}</li>
</ul>
@endif
@else
<h3>找不到訂單</h3>
@endif
</div>
</body>
</html>
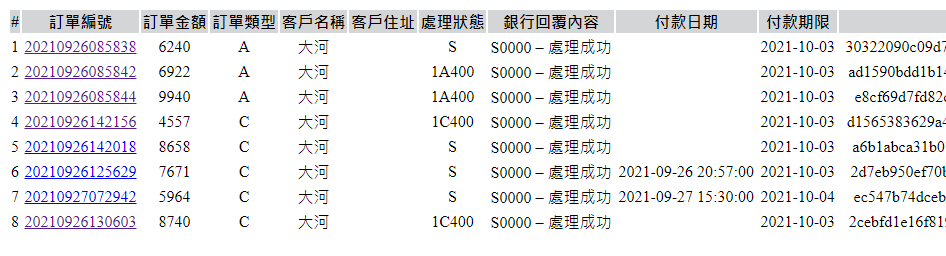
修改 /orders 的畫面,點訂單編號可以跳進內頁
// resources/views/orders.blade.php
<style>
table {
width: 100%;
text-align: center;
}
thead > tr, tr:hover {
background: #1a202c30;
}
</style>
<table>
<thead>
<tr>
<th>#</th>
<th>訂單編號</th>
<th>訂單金額</th>
<th>訂單類型</th>
<th>客戶名稱</th>
<th>客戶住址</th>
<th>處理狀態</th>
<th>銀行回覆內容</th>
<th>付款日期</th>
<th>付款期限</th>
<th>追蹤 Pay token</th>
<th>最新回應訊息類型</th>
<th>建立日期</th>
<th>更新日期</th>
</tr>
</thead>
<tbody>
@foreach($dataset as $index => $line)
<tr>
<td>{{ $index + 1 }}</td>
<td><a href="/order_detail/{{ $line['id'] }}">{{ $line['order_no'] }}</a></td>
<td>{{ $line['total'] }}</td>
<td>{{ $line['pay_type'] }}</td>
<td>{{ $line['prdt_name'] }}</td>
<td>{{ $line['mailing_address'] }}</td>
<td>{{ $line['status'] }}</td>
<td>{{ $line['description'] }}</td>
<td>{{ $line['pay_datetime'] }}</td>
<td>{{ $line['expire_date'] }}</td>
<td>{{ $line['pay_token'] }}</td>
<td>{{ $line['ap_type'] }}</td>
<td>{{ $line['created_at'] }}</td>
<td>{{ $line['updated_at'] }}</td>
</tr>
@endforeach
</tbody>
</table>


這裡是用即時更新的方式下去做,最簡單、暴力的做法,缺點,每次都要等回應相對耗時跟額外的效能,
明天針對回應的訊息碼建立對應的訊息,就這樣啦,明天見
